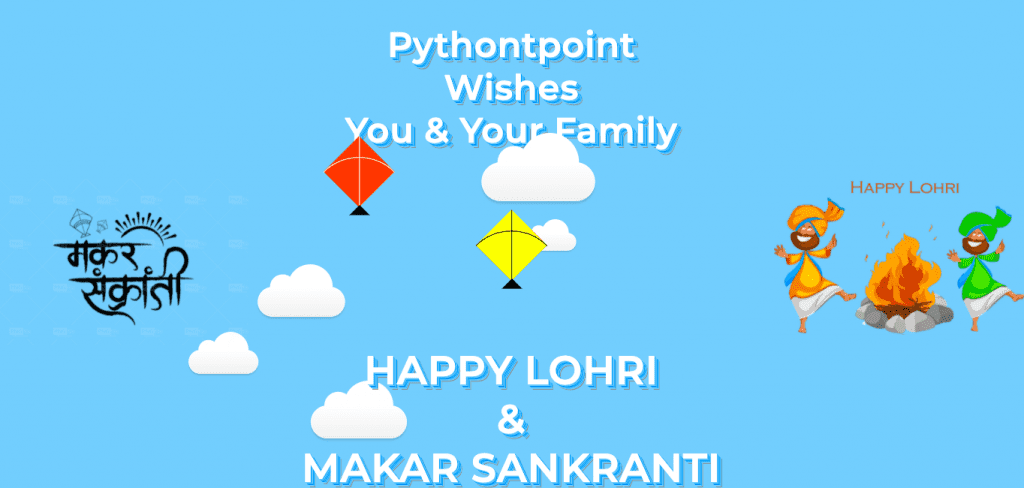
In this tutorial, we had made a happy Lohri and Makar Sankranti animation card with the help of HTML & CSS using different tags and styles to make our page so attractive. We will also cover different or related topics with different examples to make this animated page.

HTML Code for the Happy Lohri
- HTML stands for the Hyter text markup language.
- It is a standard markup language that is used to create web pages.
- It also helps to define the structure of the web pages and their content.
- It is a standardized sytem that is used for tagging the text file that can able to achieve the font, color, size, graphics, hyperlinks, on the world wide web pages or the web pages.
- HTML can be serve by the technologies like CSS, JS, Boostrap, etc.
Code:
In the following code, we had used different tags which has different functions and different meaning. We started the code with the < HTML > tag after that we use the <head tag> which is a container of metadata (data about data) it is placed in between the <html> tag and the <body> tag.
Inside the <head> tag HTML is serving with the technology of the CSS under which we have generated the style sheet.
Apart from these tags, we have also used the list of the following tags also in the following code:
- <p> tag is defined as the paragraph tag.
- <div> tag is defined as the division or the section inside the Html page. It can be easily styled by using the class and the id attribute. Inside the <div> we can put any type of short content
- <img> tag is used to adding the image to the HTML page that can be visible later on the web pages.
index.html
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
</div>
<div id="background-wrap">
<div>
<p align="top" class="heading1">Pythontpoint</p>
<p align="top" class="heading1">Wishes</p>
<p align="top" class="heading1"> You & Your Family</p>
</div>
<div class="x1">
<div class="cloud"></div>
</div>
<div class="x2">
<div class="cloud"></div>
</div>
<div class="x3">
<div class="cloud"></div>
</div>
<div class="x4">
<div class="cloud"></div>
</div>
<div class="x5">
<div class="cloud"></div>
</div>
</div>
<div class="kite">
<div class="tail"></div>
</div>
<div class="kite1">
<div class="tail"></div>
</div>
<div class="wish">
<img src="makar.png">
<img align="right" src="Lohri.png">
<h1 class="heading">Happy Lohri</h1>
<h3 class="heading">&</h3>
<h2 class="heading">Makar Sankranti</h2>
</div>
</html>Images Used


Github Link
Check this code in Repository from Github and you can also fork this code.
Github User Name: PythonT-Point
CSS
- CSS stands for the Cascading Style Sheets.
- CSS is used to style the HTML pages.
- It helps to control the layout and saves a lot of work & time.
We can add the CSS using three ways:
- External
- Internal
- Inline
For this project, we have used External CSS, and below is the code of the following CSS file named with style.css
style.css
@import url('https://fonts.googleapis.com/css?family=Montserrat:400,500,600|Muli:400,600,700&display=swap');
* {
margin: 0;
padding: 0;
}
body{
background: #87cefa;
}
.kite {
position: absolute;
width: 100px;
height: 100px;
background: #ff0;
transform: rotate(45deg);
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
animation: flying 5s ease-in-out infinite;
}
.kite:before, .kite:after {
content: '';
position: absolute;
}
.kite:before {
top: 50%;
left: -20%;
width: 141%;
border-top: 1px solid #000;
transform: rotate(45deg);
}
.kite:after {
top: 0;
left: 0;
width: 100px;
height: 100px;
border-top-left-radius: 100%;
border-left: 1px solid #000;
border-top: 1px solid #000;
}
.kite1 {
position: absolute;
width: 100px;
height: 100px;
background: #FF5722;
transform: rotate(45deg);
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
animation: flying1 5s ease-in-out infinite;
}
.kite1:before, .kite1:after {
content: '';
position: absolute;
}
.kite1:before {
top: 50%;
left: -20%;
width: 141%;
border-top: 1px solid #fff;
transform: rotate(45deg);
}
.kite1:after {
top: 0;
left: 0;
width: 100px;
height: 100px;
border-top-left-radius: 100%;
border-left: 1px solid #fff;
border-top: 1px solid #fff;
}
.tail {
position: relative;
top: 95px;
left: 85px;
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid black;
transform: rotate(-45deg);
overflow: hidden;
background: transparent;
}
@keyframes flying {
0% , 100% {
top: 0%;
left: 0%;
}
25% {
top: -20%;
left: 5%;
}
50% {
top: -15%;
left: 20%;
}
75% {
top: -10%;
left: 5%;
}
}
@keyframes flying1 {
0% , 100% {
top: -30%;
left: -30%;
}
25% {
top: -20%;
left: 5%;
}
50% {
top: -25%;
left: 20%;
}
75% {
top: -10%;
left: 15%;
}
}
.wish{
position:absolute;
right:0;
bottom:0;
z-index:-1;
background: transparent;
width:100%;
}
.wish img{
width:500px;
background: transparent;
}
.heading{
color:#fff;
text-align:center;
letter-spacing:5px;
text-shadow:1px 1px 0px #87cefa,2px 2px 0px #2196f3,3px 3px 0px #87cefa,4px 4px 0px #2196f3,5px 5px 0px #87cefa,6px 6px 0px #2196f3,7px 7px 0px #87cefa,8px 8px 0px #2196f3,9px 9px 0px #87cefa,10px 10px 0px #888;
font-family: 'Montserrat', sans-serif;
font-weight:600 !important;
letter-spacing:1px;
text-transform:uppercase;
width:100%;
font-size:80px;
}
.heading1{
color:#fff;
text-align:center;
letter-spacing:5px;
text-shadow:1px 1px 0px #87cefa,2px 2px 0px #2196f3,3px 3px 0px #87cefa,4px 4px 0px #2196f3,5px 5px 0px #87cefa,6px 6px 0px #2196f3,7px 7px 0px #87cefa,8px 8px 0px #2196f3,9px 9px 0px #87cefa,10px 10px 0px #888;
font-family: 'Montserrat', sans-serif;
font-weight:600 !important;
letter-spacing:1px;
text-transform:capitalize;
width:100%;
font-size:70px;
}
#background-wrap {
bottom: 0;
left: 0;
padding-top: 50px;
position: fixed;
right: 0;
top: 0;
z-index: -2;
}
/* KEYFRAMES */
@-webkit-keyframes animateCloud {
0% {
margin-left: -1000px;
}
100% {
margin-left: 100%;
}
}
@-moz-keyframes animateCloud {
0% {
margin-left: -1000px;
}
100% {
margin-left: 100%;
}
}
@keyframes animateCloud {
0% {
margin-left: -1000px;
}
100% {
margin-left: 100%;
}
}
/* ANIMATIONS */
.x1 {
-webkit-animation: animateCloud 35s linear infinite;
-moz-animation: animateCloud 35s linear infinite;
animation: animateCloud 35s linear infinite;
-webkit-transform: scale(0.65);
-moz-transform: scale(0.65);
transform: scale(0.65);
}
.x2 {
-webkit-animation: animateCloud 20s linear infinite;
-moz-animation: animateCloud 20s linear infinite;
animation: animateCloud 20s linear infinite;
-webkit-transform: scale(0.3);
-moz-transform: scale(0.3);
transform: scale(0.3);
}
.x3 {
-webkit-animation: animateCloud 30s linear infinite;
-moz-animation: animateCloud 30s linear infinite;
animation: animateCloud 30s linear infinite;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
transform: scale(0.5);
}
.x4 {
-webkit-animation: animateCloud 18s linear infinite;
-moz-animation: animateCloud 18s linear infinite;
animation: animateCloud 18s linear infinite;
-webkit-transform: scale(0.4);
-moz-transform: scale(0.4);
transform: scale(0.4);
}
.x5 {
-webkit-animation: animateCloud 25s linear infinite;
-moz-animation: animateCloud 25s linear infinite;
animation: animateCloud 25s linear infinite;
-webkit-transform: scale(0.55);
-moz-transform: scale(0.55);
transform: scale(0.55);
}
/* OBJECTS */
.cloud {
background: #fff;
background: -moz-linear-gradient(top, #fff 5%, #f1f1f1 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(5%,#fff), color-stop(100%,#f1f1f1));
background: -webkit-linear-gradient(top, #fff 5%,#f1f1f1 100%);
background: -o-linear-gradient(top, #fff 5%,#f1f1f1 100%);
background: -ms-linear-gradient(top, #fff 5%,#f1f1f1 100%);
background: linear-gradient(top, #fff 5%,#f1f1f1 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fff', endColorstr='#f1f1f1',GradientType=0 );
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 8px 5px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 8px 5px rgba(0, 0, 0, 0.1);
box-shadow: 0 8px 5px rgba(0, 0, 0, 0.1);
height: 120px;
position: relative;
width: 350px;
}
.cloud:after, .cloud:before {
background: #fff;
content: '';
position: absolute;
z-indeX: -1;
}
.cloud:after {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
height: 100px;
left: 50px;
top: -50px;
width: 100px;
}
.cloud:before {
-webkit-border-radius: 200px;
-moz-border-radius: 200px;
border-radius: 200px;
width: 180px;
height: 180px;
right: 50px;
top: -90px;
}So, in this tutorial, we learned about how to make an animated page using HTML and CSS to wish you and your family Happy Lohri & Makar Sankranti. we have also covered different examples related to its implementation. Here is the list of examples that we have covered.
- HTML
- CSS
Stay Tuned at Pythontpoint for the HTML & CSS Tutorials


Comments are closed.